The background can not only be a solid (or semi-transperant) color. It is also possible to use images as backgrounds. These can be arbitrary user specified images in any format (as determined by there file suffix). Since the library has a built in support for all established countries (as of 20 Dec 2008) in regards to there flags (all flags are encoded within the library) it is also possible to use a country flag as a background. This could be considered a special case of the user defined image background.
-
Graph::SetBackgroundImage($aFileName,$aBgType=BGIMG_FILLPLOT,$aImgFormat='auto') -
Graph::SetBackgroundImageMix($aMix) -
Graph::SetBackgroundImagePos($aXpos,$aYpos) -
Graph::SetBackgroundCountryFlag($aName,$aBgType=BGIMG_FILLPLOT,$aMix=100)
For both background images and flags it is possible to define how the image should be used on the page with the background type parameters. This parameter specifies how the image should be placed on the graph. The following options are available:
-
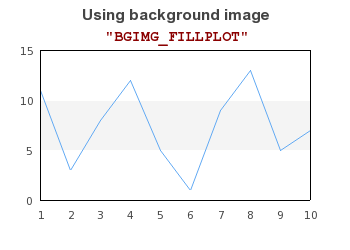
BGIMG_FILLPLOT . This means that the background image will be scaled to that it exactly fits the plot area
-
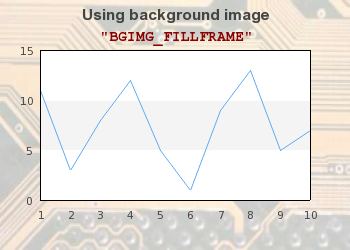
BGIMG_FILLFRAME . This means the the background image will be scaled so that it exactly fits the entire graph
-
BGIMG_COPY . This means that the background image will be copied in tis original size without and size adjustments
-
BGIMG_CENTER . Almost the same as BGIMG_COPY but this also means that the image will be automatically centered in the graph
-
BGIMG_FREE, This is a variant of the BGIMG_COPY but in this case the image will be free on its own and have no color blending with the margin color
To help explain these types of backgrounds they are illustrated below by adding the image in Figure 14.87. Background image (a closeup of our burnt server) as a background to the plain graph in Figure 14.86. The graph that will be used to add backgrounds to. In order not to have the background image take to much emphasis in the graph we specify the mixing to 25% with a call to
1 | $graph->SetBackgroundImageMix(25); |
|
|
|
In the table below the various options for adjusting the size and position of the background image are shown
|
|
|
|
|
|
|
|
The method Graph::SetBackgroundCountryFlag($aName,$aBgType,$aMix)
makes it possible to use an of the built-in country flags as a background i the
same way as any other user specified background image. All included country
flags as of Dec 2008 are listed in Appendix F. List of all country flags. The
background country flag is specified by its short name as listed in Appendix F. List of all country flags.
Caution
The dynamics of world politics and geographic boundaries will no doubt make the list of included countries obsolete almost at the same time the library is released. The intention is that all currently known country and similar geographic entities should be included. Any missing flags shall and can not be interpreted as any political stand it is merely a consequence of political changes since the library was released or a possible oversight or simply a mistake either human or algorithmically in how the country flags are produced.