This is the real method that actually constructs the graph. While we will not go through every single line in details we will highlight the complications and some formatting options we have used.
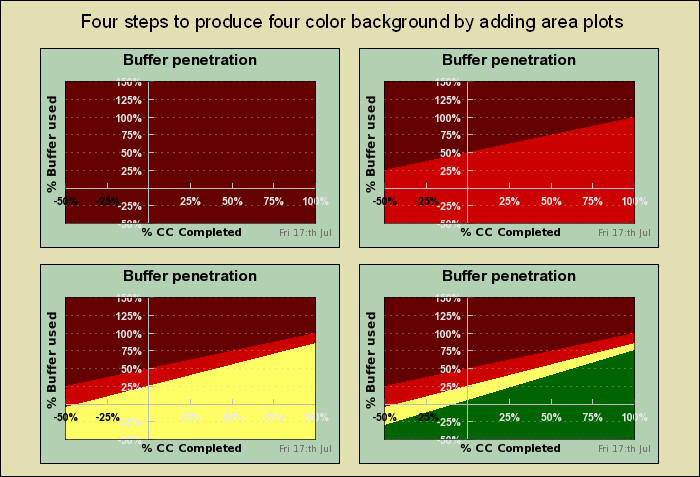
In order to create the colored background we create filled area plots and add them to the graph. Starting with the "brown" and successively adding the rest to create the colored band effect we want. Figure 35.6. Steps to create the background shows in "slow-motion" how this is done by adding four area plots, one at a time.
The exact position for the lines are calculated with the positions given for each color band. The position for each color band is specified by giving the y-coordinate at x=0 and the y-coordinate at the maximum x-scale value.
When adding the area plots there is one thing we have to modify. By default the fill is done between the line and the y=0 line. In our case we need the fill to go all the way down to the min y-value. To change this behavior we need to call the method
-
LinePlot::SetFillFromYMin()
for each of the areas.