The text rendering engine within the library offers some basic text paragraph formatting.
-
It is possible to use multi line text combined as a paragraph
-
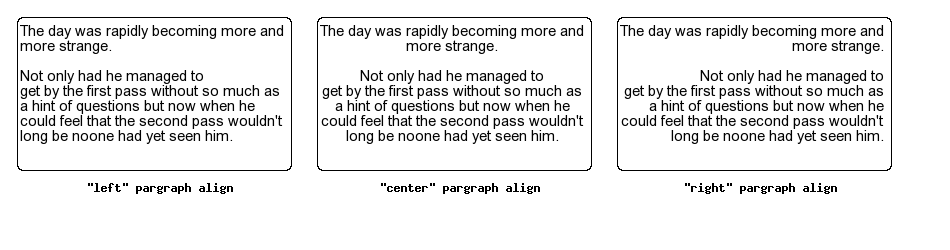
It is possible to adjust the text alignment within the paragraph to be left, right or center adjusted. This works in the same way as you would expect in a word-processor.
-
If enabled the text rendering will support automatic line breaks at a certain column. The line breaks are intelligent not to break words in the middle.
All text handling is centralized to the class Text (defined in file
jpgraph_text.inc.php) which is used both to add arbitrary
text to the graph as well as internally within the library to manipulate text on
labels and titles. All such texts are an instance of the Text class.
The paragraph alignment is controlled by the method
Text::SetParagraphAlign($aAlignment). The argument is a text string
that should be one of 'left', 'right' or
'center'.
Note
Unfortunately the library does not support an "even" paragraph alignment which in word processors adjust the kerning between individual characters to make the text have even left and right sides. Implementing this would require a much higher complexity than can be motivated for the type of text needed in a graph library.
In the Figure 8.5. The different types of paragraph alignments ( the same text paragraph is rendered with the
possible paragraph alignments.textpalignex1.php)
Inserting a newline character "\n" in text will cause the text line to break and start on the next row. Note that the newline must be surrounded with double-quotes and not single quotes.
Note
Bitmap fonts that are rotated, i.e. vertical, does not support automatic line breaking. If line breaking is needed with vertical text then one of the TTF fonts muts be used.