By default anti-aliasing is enabled. This has a speed penalty together with restrictions that no background images can be used in this version of the library.
If you want to use background images or improve performance anti-aliasing can be turned off with a call to the method
-
WindrosePlot::SetAntiAlias($aFlag)
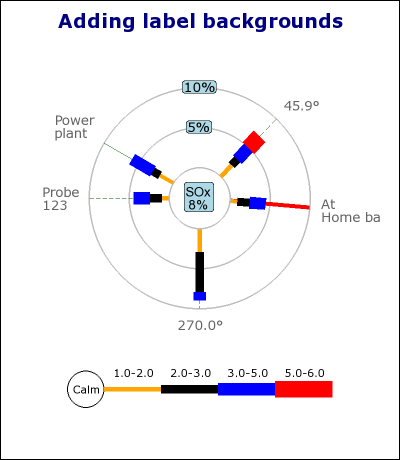
Since scale labels are normal text element all normal text formatting can be used to enhance the look &feel of the scale labels.
A simple enhancement to make the labels more visible is to add a box and a background color for the label. This is done with a call to the method
-
WindrosePlotScale::SetLabelFillColor($aFillColor, $aColor)
The following code snippet shows how this could be done
1 | $windplot->scale->SetLabelFillColor('lightblue','black'); |
By default the scale labels are centered on the intersection between the radial line and the grid circle. It is possible to also have the label positioned slightly outside the circular grid. This is all controlled by the method
-
WindrosePlotScale::SetLabelAlign($aAlign)Possible values for
$aAlignare-
LBLALIGN_CENTER, The default. Center the label
-
LBLALIGN_TOP, Optional. Position the label slightly outside the circular grid line.
-
The final formatting option is to specify the number format of the label. This
is specified as an ordinary "printf()" format string. The format is
specified with a call to
-
WindrosePlotScale::SetLabelFormat($aFmt)
For example the code snippet below makes the label display 1 decimal and adding a '%' sign.
1 | $windroseplot->scale->SetLabelFormat('%.1f%%'); |
All the property for the legend is access through the legend property of the windrose plot as shown in the examples below.
By default the legend is shown for each plot. It can be turned off with a call to
-
LegendStyle::Hide()
as the following code snippet shows.
1 | $windroseplot->legend->Hide(); |
In version 1.0 of Windrose plot it is not possible to fully adjust the position of the plot legend. However, it is possible to manually adjust the margin between
-
the Windrose plot and the legend
-
... the bottom of the box around a single plot and the legend
Both these margins are adjusted with a call to
-
Legend::SetMargin($aMarg,$aBottomMargin=5)
For example by adding the following lines to your script
1 | $windroseplot->legend->SetMargin(25); |
By default this margin to the Windrose plot is 10 pixels and to the bottom of the plot box it is 5 pixels. Note that the legend positioning will automatically adjust for any increase in the font size for the compass directions to ensure that the legend will never collide with the labels when large fonts are used.
By default the length of each legend leg is just long enough (with a little bit to spare) to cover the range labels just on top of the legend legs. It can never be set to smaller than that but it can be made larger with a call to
-
LegendStyle::SetLength($aLength)
By default the range labels is displayed so that the end label of bucket n is the same as the start label in bucket (n+1). This behaviour can be controlled with the method
-
WindrosePlot::SetRangeStyle($aStyle)$aStyle, is one of two symbolic constants-
RANGE_OVERLAPPING, (The default) -
RANGE_DISCRETE, The range labels will be distinct
-
Figure 21.14. Different legend label styles shows the difference between the two legend styles
In order to emphasize certain directions it is possible to individually adjust the radial lines look & feel.
For example, assume that the direction 134º in a free plot is especially important. In order to emphasize this we can make the radial line, solid and red while maintaining a low profile on the other directions.
This is easily accomplished by the use of one or more of the three plot methods
-
SetRadialColors($aColors) -
SetRadialWeights($aWeights) -
SetRadialStyles($aStyles)
These method all take arrays as argument. The arrays specifies what direction and what style to use. So, for example to make the "Southwest" grid red one would add the lines
1 2 3 4 | colors = array('sw' => 'red'); $windplot->SetRadialColors($colors); |
As direction either the (localized) name can be used or the index/direction depending on if it is a free or regular type of windrose type.
Any direction which hasn't been explicitly specified in the array will use the
default colors (As Specified by SetGridColor()) and the default weight
(as specified by SetGridWeight()).
This information assumes that the PDFlib in installed and available in the PHP setup being used. This very short paragraph is in no way a replacement for reading the full PDFlib documentation. It is just intended to give some ideas on how this can be done. This information is to large extent a repetition of what can be read in Appendix C. FAQ
Instead of stroking the image to a file or back to the browser you can get hold of
the internal GD handle that represents the graph. This is done by specifying the
constant _IMG_HANDLER as the file name in the call to
Stroke(). This will tell the Stroke() method to return
the GD handle.
In order to use the GD handle together with the PDFlib the image must be loaded into memory by a call to
pdf_open_memory_image($pdf, $im)
The following snippet shows how you can produce and send back a PDF page to the browser. Please note that this is just a code sketch and not final code
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | ...
$graph = new WindroseGraph(...);
// Code to create the graph
// .........................
// .........................
// Put the image in a PDF page by first getting the GD handle
$im = $graph->Stroke(_IMG_HANDLER);
$pdf = pdf_new();
pdf_open_file($pdf, "");
// Convert the GD image to something the
// PDFlibrary knows how to handle
$pimg = pdf_open_memory_image($pdf, $im);
// Setup a basic PDF page
pdf_begin_page($pdf, 595, 842);
pdf_add_outline($pdf, "Page 1");
pdf_place_image($pdf, $pimg, 0, 500, 1);
pdf_close_image($pdf, $pimg);
pdf_end_page($pdf);
pdf_close($pdf);
// Prepare to output the PDF page
$buf = pdf_get_buffer($pdf);
$len = strlen($buf);
header("Content-type: application/pdf");
header("Content-Length: $len");
header("Content-Disposition: inline; filename=foo.pdf");
echo $buf;
pdf_delete($pdf);
... |
In the same way as with the other types of plots in the library there is a possibility to add a background image in the graph. However, due to limitations with the way the extended anti-alias in windroses is implemented it is not possible to use background images when this (default) behavior is enabled.
(It is technically possible to correct this limitations but the performance hit of doing this is completely unacceptable since that would require pixel-level manipulation directly in PHP with would be prohibitively CPU expensive).
To use background images the extended anti alias feature in windrose plots must be
disabled with a call to Windrosegraph::SetAntiAlias(false)
In order to add a background image the normal method
SetBackgroundImage() is used. The following code snippet shows how
this is done.
1 | $graph->SetBackgroundImage('mybackground.jpg',BGIMG_FILLFRAME); |
The above example puts the image covering the entire graph area.
Remember that you can also adjust the mixing level of the background image with a
call to SetBackgroundImageMix($aMixLevel) This determines how much of
the image is blended with the background color. An argument of 100 takes 100 percent
of the image and a value of 0 is the same as not displaying the background image at
all.
An example of using a background image is shown in Example 10
See Adding images and country flags to the background of the graph for more general information on background images.
Tip
Remember that the method Graph::SetBackgroundImageMix($aMix)
can be used to adjust the alpha blending of the background image
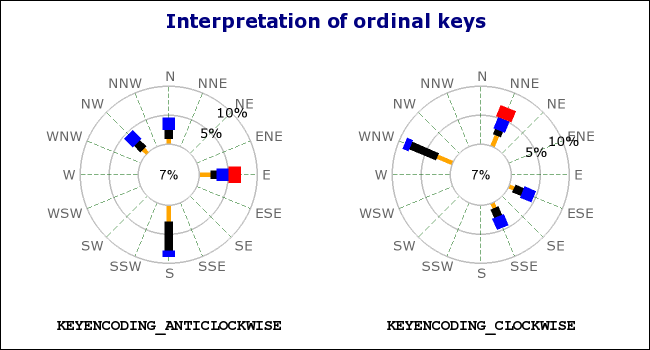
As previously stated the position for data values in the plot, (when the ' key is specified as an integer), is the index of the displayed axis counted counter-clockwise from "East".
Another possibility which seems to be standard in some application of Windrose plots is to start counting clockwise from the first axis after the "North" axis. Depending on if the plots displays 16 , 8 or 3 axis this first axis (with ordinal number 0) would then be either "NNE", "NE" or "E".
To adjust the interpretation the following method is used
-
WindrosePlot::SetDataKeyEncoding($aEncoding)Possible values for the parameter are
-
KEYENCODING_CLOCKWISE, This setting will force the plot to interpret the key in the data as counted clockwise. The axis with 0-index is taken to be the first existing axis just to the right of "North" counted clockwise. -
KEYENCODING_ANTICLOCKWISE, This setting will force the plot to interpret the key in the data as counted counter-clockwise. The axis with the 0-index is the "East" axis.
-
By default the setting is KEYENCODING_ANTICLOCKWISE. ?? illustrates
how the same data can be interpretated in two different way depending on this
setting. The data in both figure a) and b) was given by the array
1 2 3 4 5 6 | $data = array(
0 => array(3,2,1,2,2),
4 => array(1,1,1.5,2),
6 => array(1,1,1.5,2),
12 => array(2,3,5,1),
); |